admin



Time Online : 1d 14h 59m 25s
 عدد المشاركات : 94883 عدد المشاركات : 94883
أنــــــــــــا جنسي هو : 
 أنا جنسيتي هي : أنا جنسيتي هي : 
 احترام القوانين : احترام القوانين : 
الوسام الممنوح للعضو : 
: 138749812
 29015 29015
 |  موضوع: الدرس الاول في لغة HTML : الأساسيات موضوع: الدرس الاول في لغة HTML : الأساسيات  14.09.10 0:25 14.09.10 0:25 | |
| أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML. سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
لنأخذ الوسوم التالية: - الكود:
-
<CENTER>
<TABLE ALIGN="CENTER" BORDER="1" DIR="LTR">
<TR ALIGN="CENTER">
<TD><FONT FACE="Times New Roman" SIZE=4>وسم البداية</FONT></TD>
<TD><FONT FACE="Times New Roman" SIZE=4>وسم النهاية</FONT></TD>
</TR>
<TR ALIGN="CENTER">
<TD><FONT FACE="Times New Roman" SIZE=4><HTML></FONT></TD>
<TD><FONT FACE="Times New Roman" SIZE=4></HTML></FONT></TD>
</TR>
<TR ALIGN="CENTER">
<TD><FONT FACE="Times New Roman" SIZE=4><HEAD></FONT></TD>
<TD><FONT FACE="Times New Roman" SIZE=4></HEAD></FONT></TD>
</TR>
<TR ALIGN="CENTER">
<TD><FONT FACE="Times New Roman" SIZE=4><TITLE></FONT></TD>
<TD><FONT FACE="Times New Roman" SIZE=4></TITLE></FONT></TD>
</TR>
<TR ALIGN="CENTER">
<TD><FONT FACE="Times New Roman" SIZE=4><BODY></FONT></TD>
<TD><FONT FACE="Times New Roman" SIZE=4></BODY></FONT></TD>
</TR>
</TABLE>
</CENTER>
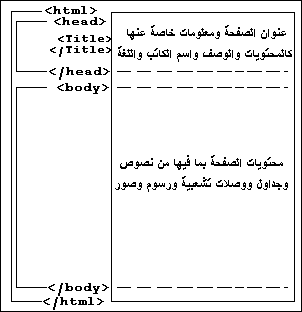
[/td][/tr][/table] ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html E إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك! E إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك!
أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <TITLE> … </TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء </BODY>
ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة واكتب ما يلي: - الكود:
-
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML> والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء ملفات HTML هو htm. أو html. مثلاً أنا اخترت الاسم 1st_file.htm ومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية استرجاعها للعرض أو التحديث وليكن هذا المجلد مثلاً بالاسم C:\htmfiles (أو بأي اسم يحلو لك).
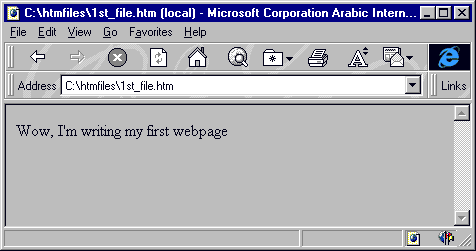
حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل متصفح الإنترنت الذي تستخدمه. فإذا كان Netscape Navigator اختر الأمر Open File… من قائمة File. أما في MS Internet Explorer فاختر الأمر Open… من قائمة File. ثم حدد المسار الذي يوجد به الملف. أنا شخصياً قمت بتحديد المسار التالي:
C:\htmfiles\1st_file.htm
وذلك طبعاً حسب الافتراضات السابقة التي اتبعتها عند تخزين الملف. وهذا ما حصلت عليه: وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروك J لقد قمت بإنشاء أول صفحة ويب خاصة بك. (وإلا، إذا لم تحصل على نفس النتيجة قم بالنقر هنا) وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروك J لقد قمت بإنشاء أول صفحة ويب خاصة بك. (وإلا، إذا لم تحصل على نفس النتيجة قم بالنقر هنا)
وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب:
لا يوجد فرق بين كتابة الوسوم بالأحرف الإنجليزية الكبيرة UPPERCASE أو الأحرف الصغيرة lowercase. لذلك تستطيع الكتابة بأي شكل منهما أو حتى الكتابة بكليهما.
إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة أو إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح Enter) التي تجدها هذه المتصفحات في ملف Html. وبعبارة أخرى فإن باستطاعتك كتابة ملفك السابق بالشكل التالي: - الكود:
-
<HTML><HEAD><TITLE> This is a test Webpage </TITLE></HEAD><BODY>
Wow, I'm writing my first webpage </BODY></HTML> أو بالشكل التالي: - الكود:
-
<HTML>
<HEAD>
<TITLE>
This
is a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML> أو حتى بهذا الشكل: - الكود:
-
<HTML> <HEAD> <TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML> وفي كل الحالات ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس التي لا تصدق كل ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.
لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض.
والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة وبداية الفقرة التي تليها؟ سؤال وجيه!!! والإجابة عليه هي:
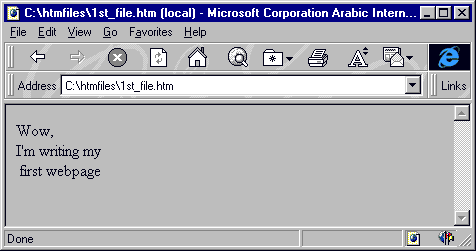
سوف نستخدم الوسم <BR> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية).
ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي - الكود:
-
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <BR> I'm writing my <BR>
first webpage
</BODY>
</HTML>  وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين الفقرات. وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين الفقرات.
المزيد عن هذا الوسم في الدرس الرابع الفقرات - الكود:
-
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <P> I'm writing my <P>
first webpage
</BODY>
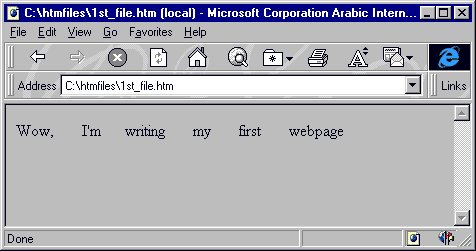
</HTML>  أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارة Non Breakable Space). وإذا أردت إدخال عدة فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا. أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارة Non Breakable Space). وإذا أردت إدخال عدة فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا.
إذن لنعد إلى المفكرة ونكتب ملفنا بالشكل التالي: - الكود:
-
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing
my first webpage
</BODY>
</HTML>  وبمناسبة الحديث عن الرموز الخاصة فهناك العديد من هذه الرموز والتي يجب أن تكتب بصورة معينة وباستخدام الوسوم وليس مباشرة بصورتها العادية. خذ مثلا إشارتي أكبر من وأصغر من وإشارة الاقتباس ". كل هذه الإشارات تستخدم أصلاً مع الوسوم فهي محجوزه ضمن مفردات لغة HTML ومن الخطأ استخدامها بصورتها الصريحة لئلا يؤدي ذلك إلى حدوث مشاكل في طريقة عرض الصفحة. كذلك فإن هناك رموزاً غير موجودة أساساً على لوحة المفاتيح كرمز حقوق الطبع © ورمز العلامة المسجلة ® ونحتاج إلى هذه الطريقة(طريقة الوسوم) لكتابتها. وإليك جدول ببعض هذه الرموز ووسومها المكافئة. وألفت نظرك إلى أنها تكتب كما هي في الجدول وبدون إشارتي <> وبمناسبة الحديث عن الرموز الخاصة فهناك العديد من هذه الرموز والتي يجب أن تكتب بصورة معينة وباستخدام الوسوم وليس مباشرة بصورتها العادية. خذ مثلا إشارتي أكبر من وأصغر من وإشارة الاقتباس ". كل هذه الإشارات تستخدم أصلاً مع الوسوم فهي محجوزه ضمن مفردات لغة HTML ومن الخطأ استخدامها بصورتها الصريحة لئلا يؤدي ذلك إلى حدوث مشاكل في طريقة عرض الصفحة. كذلك فإن هناك رموزاً غير موجودة أساساً على لوحة المفاتيح كرمز حقوق الطبع © ورمز العلامة المسجلة ® ونحتاج إلى هذه الطريقة(طريقة الوسوم) لكتابتها. وإليك جدول ببعض هذه الرموز ووسومها المكافئة. وألفت نظرك إلى أنها تكتب كما هي في الجدول وبدون إشارتي <> - الكود:
-
<CENTER><TABLE WIDTH="40%" BORDER=3 VALIGN="MIDDLE" dir="ltr">
<TR ALIGN="CENTER">
<TD><</TD>
<TD><</TD>
</TR>
<TR ALIGN="CENTER">
<TD>></TD>
<TD>></TD>
</TR>
<TR ALIGN="CENTER">
<TD>&</TD>
<TD>&</TD>
</TR>
<TR ALIGN="CENTER">
<TD>"</TD>
<TD>"</TD>
</TR>
<TR ALIGN="CENTER">
<TD>­</TD>
<TD>­</TD>
</TR>
<TR ALIGN="CENTER">
<TD>©</TD>
<TD>©</TD>
</TR>
<TR ALIGN="CENTER">
<TD>™</TD>
<TD>™</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¼</TD>
<TD>¼</TD>
</TR>
<TR ALIGN="CENTER">
<TD>½</TD>
<TD>½</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¾</TD>
<TD>¾</TD>
</TR>
<TR ALIGN="CENTER">
<TD>®</TD>
<TD>®</TD>
</TR>
<TR ALIGN="CENTER">
<TD>±</TD>
<TD>±</TD>
</TR>
<TR ALIGN="CENTER">
<TD>µ</TD>
<TD>µ</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¶</TD>
<TD>¶</TD>
</TR>
<TR ALIGN="CENTER">
<TD>·</TD>
<TD>·</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¢</TD>
<TD>¢</TD>
</TR>
<TR ALIGN="CENTER">
<TD>£</TD>
<TD>£</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¥</TD>
<TD>¥</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¿</TD>
<TD>¿</TD>
</TR>
<TR ALIGN="CENTER">
<TD>°</TD>
<TD>°</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¦</TD>
<TD>¦</TD>
</TR>
<TR ALIGN="CENTER">
<TD>§</TD>
<TD>§</TD>
</TR>
<TR ALIGN="CENTER">
<TD>¹</TD>
<TD>¹</TD>
</TR>
<TR ALIGN="CENTER">
<TD>²</TD>
<TD>²</TD>
</TR>
<TR ALIGN="CENTER">
<TD>³</TD>
<TD>³</TD>
</TR>
<TR ALIGN="CENTER">
<TD>«</TD>
<TD>«</TD>
</TR>
<TR ALIGN="CENTER">
<TD>»</TD>
<TD>»</TD>
</TR>
</TABLE>
</CENTER>
وصلنا إلى النهاية... نهاية الدرس الأول. أتمنى أن تكون قد وجدت فيه من المتعة والفائدة ما يجعلك تنقر هناللانتقال للدرس الثاني[/center]   | |
|
زائر
زائر

 |  موضوع: رد: الدرس الاول في لغة HTML : الأساسيات موضوع: رد: الدرس الاول في لغة HTML : الأساسيات  15.09.10 18:28 15.09.10 18:28 | |
| |
|
admin



Time Online : 1d 14h 59m 25s
 عدد المشاركات : 94883 عدد المشاركات : 94883
أنــــــــــــا جنسي هو : 
 أنا جنسيتي هي : أنا جنسيتي هي : 
 احترام القوانين : احترام القوانين : 
الوسام الممنوح للعضو : 
: 138749812
 29015 29015
 |  موضوع: رد: الدرس الاول في لغة HTML : الأساسيات موضوع: رد: الدرس الاول في لغة HTML : الأساسيات  15.09.10 20:31 15.09.10 20:31 | |
| | |
|







